運城HTML5手機APP開發(fā)入門
課程內(nèi)容:
按照AngularJs MVC框架進行代碼重構(gòu),新建一個DataService服務類使用SQLite插件實現(xiàn)儲存對通訊錄的本地存儲。
涉及的知識點:
Angular2 Injectable的使用熟成的模塊依賴注入
引用類庫
引用SQLite插件和 Storage,SqlStorage模塊
運城HTML5手機APP開發(fā)入門
重構(gòu)代碼
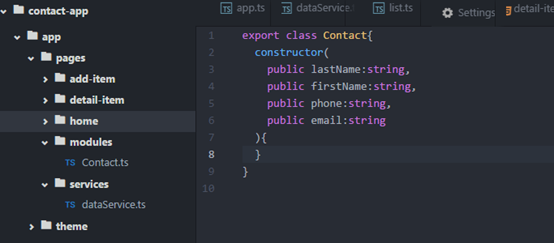
新建一個Model
新建一個modules目錄,新建一個contact.ts,定義一下字段的類型
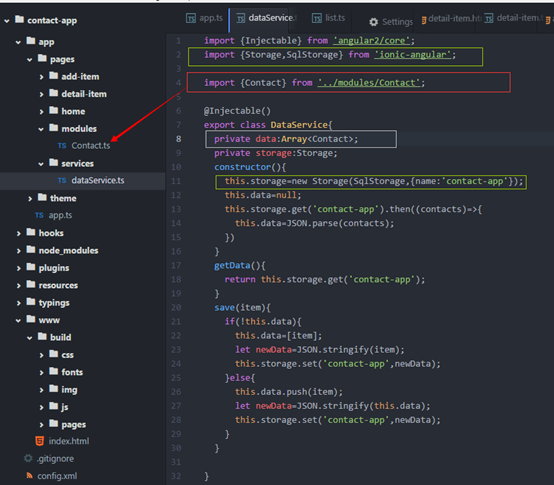
新建一個dataService
引用類或plugin pack
import {Storage,SqlStorage} from ‘ionic-angular‘;
import {Contact} from ‘../modules/Contact‘;
關(guān)鍵字
@Injectable()
表示可以依賴注入的
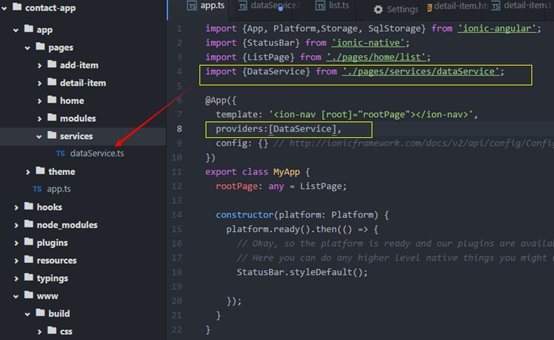
注冊新建的服務
修改app.ts
注入自定義服務類
import {DataService} from ‘./pages/services/dataService‘;
providers:[DataService],
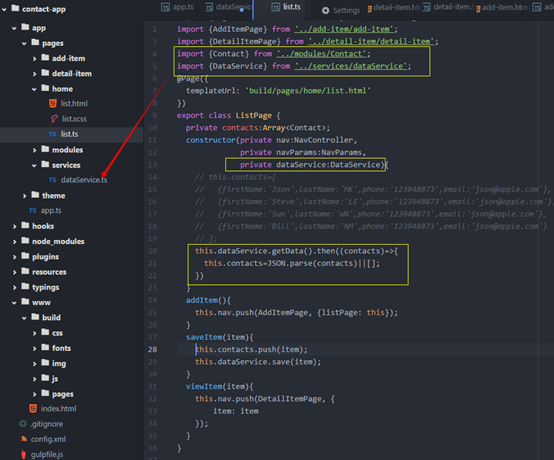
使用DataService
引用類庫
import {Contact} from ‘../modules/Contact‘;
import {DataService} from ‘../services/dataService‘;
注入服務
private dataService:DataService
Run Test
OK 完成