讓用戶覺得你的APP加載速度很快的幾個小秘訣
當我們設計產(chǎn)品的時候,我們沒有辦法模擬不同的加載速度。因此如果用戶等待太長的時間才能看到內(nèi)容,并不是我們特意的安排。
網(wǎng)速不穩(wěn)定,尤其是當我們加載圖片或音樂時,時間會較長。在這種情況下,我們不得不考慮在這種間隙向用戶展示什么內(nèi)容才能讓他們感覺不枯燥。
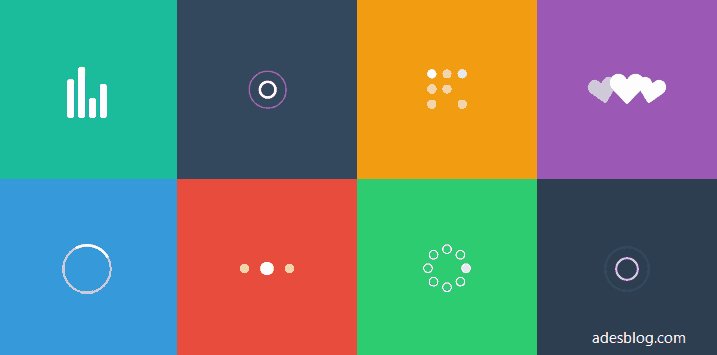
加載動圖(Spinner)
加載 Spinner 并不是暗示加載或思考的正確方式。默認加載圖標(例如 iOS 的加載動畫效果是從中心點輻射的灰色線條)通常具有消極的含義。它們應用于多種操作系統(tǒng)功能之中,包括設備啟動、連接到網(wǎng)絡或者加載數(shù)據(jù)。

人們討厭只看到加載 Spinner,但是卻看不多進度或時間。讓用戶盯著一個下載進度條或者旋轉圈會讓跳出率提高。
不確定的等待時間比已知的、有限的等待時間讓人覺得更長。你應該給你的用戶一個清晰地等待時間。

進度條可以告訴用戶這個過程需要花費多長時間,但是一般不太正確。你可以通過一些方法隱藏過程中的延遲,例如你可以在開始的時候讓速度顯示地快一點,在結尾的時候,顯示速度慢一點。進度條不應該中斷,否則用戶就會認為這個 App 卡住了。
后臺操作
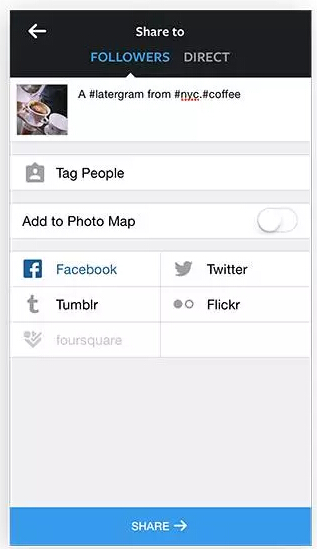
在后臺操作中包含行為有兩個優(yōu)點——用戶可見;在用戶真正發(fā)出請求時就會加載完畢。當程序在后臺運營時,給用戶呈現(xiàn)一些其他的內(nèi)容。一個很好的案例是在 Instagram 中加載圖片。用戶一旦選擇想要分享的圖片,就開始加載。

在后臺加載圖片的過程中,Instagram 邀請用戶添加標題和標簽,當用戶準備按 “分享” 鍵時,加載過程就完成了,這時候就可以立刻分享圖片了。
仿真內(nèi)容和 Placeholder(占位符)
如果你無法縮短加載時間,那么你應該試圖讓用戶在等待中更高興一點。可以利用這個時間顯示一些臨時的信息。為了提高用戶的參與度,可以使用仿真內(nèi)容作為文本和圖片。
幾點小建議:
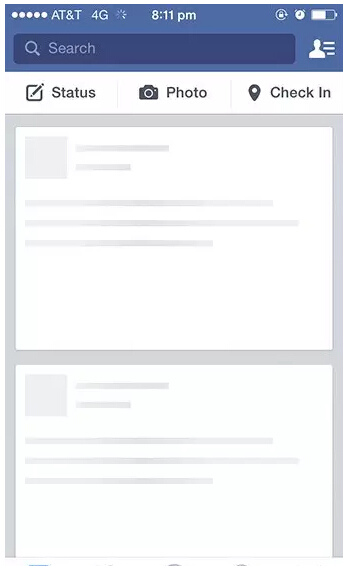
1、加載屏幕不應該太亮,不需要太吸引眼球。Facebook 的灰色 Placeholder 就是一個很好的例子。當加載內(nèi)容時使用模板元素,讓用戶熟悉將要加載的內(nèi)容的整體結構。

2、如果要加載圖片,你可以在 placeholder 中使用加載圖片的主色調(diào)。Medium 的圖片加載效果比較好。首先加載一個小型的模糊圖片,然后轉化成一個清晰的大圖片。