2016年網(wǎng)頁設(shè)計趨勢:卡片式設(shè)計如何在占盡優(yōu)勢?
在現(xiàn)實生活在,視覺信息總是很吸引人的眼球,卡片設(shè)計的應(yīng)用不僅僅只是一種趨勢。
有數(shù)據(jù)顯示2014年 移動端使用率遠遠高于桌面端,網(wǎng)頁設(shè)計都能很好的適應(yīng)小屏幕。這個結(jié)論就是:簡單的界面風(fēng)格,比如:扁平化設(shè)計,極簡設(shè)計,尤其是卡片設(shè)計比往年都要流行。

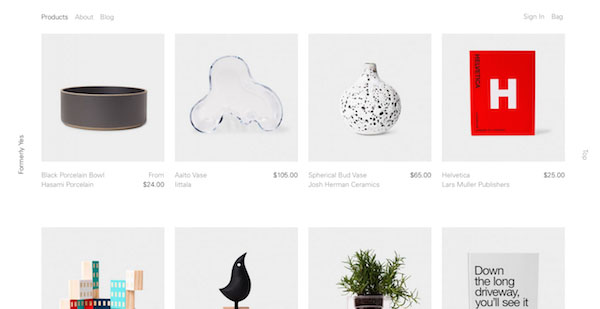
圖片來源:Formerly Yes
好的卡片設(shè)計不會使用太多的加載時間,同時它也能在不同的屏幕上切換自如。小的模塊對于用戶來說更能吸引注意力(尤其在移動端),它在Pinterest上培養(yǎng)大家的習(xí)慣,然后在Facebook和Twitter上面推廣,卡片設(shè)計能應(yīng)用于各個領(lǐng)域的網(wǎng)站設(shè)計。
在這篇文章中,我們將會探討卡片設(shè)計的崛起:為什么它們有用,它們?nèi)绾芜m應(yīng)于響應(yīng)設(shè)計和material design,在未來又會發(fā)生什么?
什么是抽屜式設(shè)計?
為了了解抽屜式設(shè)計,你首先得先了解卡片是什么。
每一個卡片擁有屬于自己的信息。一張卡片能包含所有信息 — 視覺、文本、鏈接等等— 但是所有這些內(nèi)容都是一張卡片里面的內(nèi)容。
這種獨立填滿整個屏幕抽屜式展現(xiàn)信息的方式 被Guardian 叫做“抽屜模式”。它讓用戶更加直接清晰的看到整個界面,也有利于用戶快速的尋找他們需要的信息。(最重要的是,這種方式能夠有利于我們自己控制,下面的文章我會解釋為什么。)
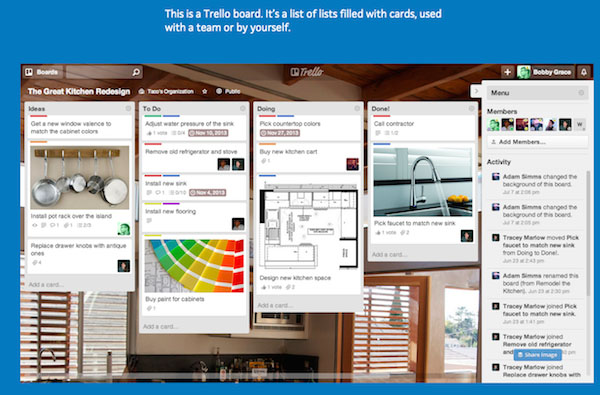
讓人覺得很有吸引力的是:它們使用的卡片界面是相互疊加的。

照片來源于:Trello
Trello 能讓用戶創(chuàng)建他們自己想要的任何卡片列表。所有人都能創(chuàng)建“to-do”卡片 ,同時能夠按照自己的需求進行分類。
Trello不僅讓卡片具有靈活性,而且還能被用戶隨意擺放。Trello的成功是因為相較于傳統(tǒng)列表式布局,它讓用戶感覺很簡單。
UI卡片在移動端和響應(yīng)式設(shè)計中的應(yīng)用
正如上文提到的,卡片為響應(yīng)式框架提供了出色的兼容性,因為一些像Des Traynor把他叫做“網(wǎng)頁的未來
這種設(shè)計能夠在移動端隨意很好的轉(zhuǎn)換。”

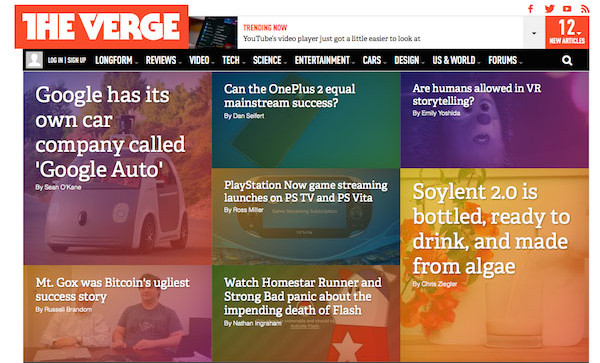
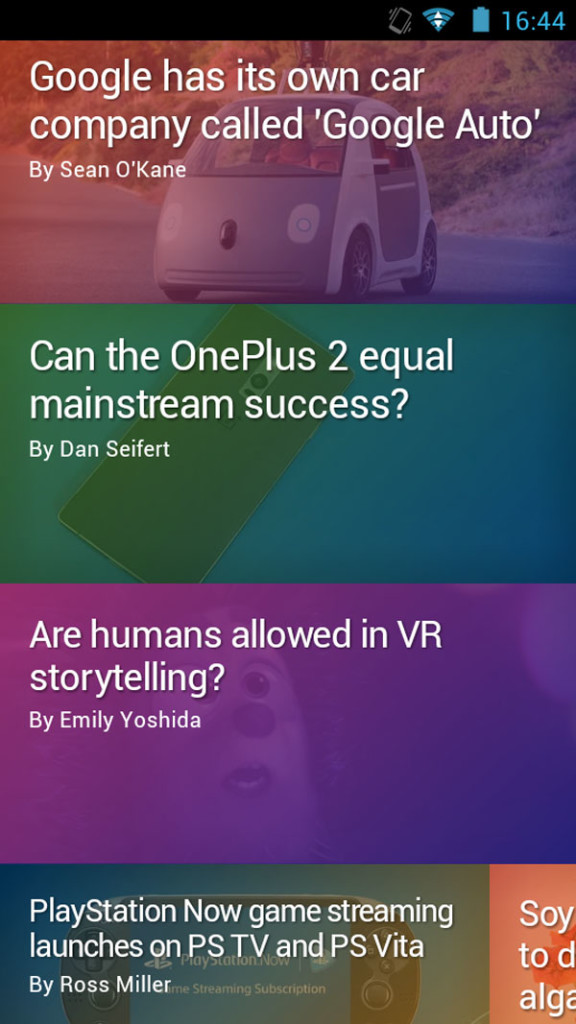
來源于:The Verge
首先,它能夠自己擴展或者收縮去適應(yīng)任何屏幕的尺寸。設(shè)計師可以很靈活的控制卡片的比例(幾組卡片能夠更好的適應(yīng)彼此)。例如,你可以設(shè)計固定的寬度和一致的間距來適應(yīng)可變動的高度。
比較上面The Verge的網(wǎng)頁截圖和下面的移動端截圖:

來源于:The Verge (移動端)
注意他們兩個的文本信息、圖像和顏色的風(fēng)格都是一致的。卡片設(shè)計讓用戶在不同的設(shè)備上有一致性的體驗。
你可以看到這個優(yōu)勢在UXPin的e-book里面被利用。注意他們從移動端到全屏的界面是非常清晰的。
UXPin移動端界面: